中国数字油画网 www.tuhuacn.com 谭明刚 微信cathaylove
Scott Allen Burns于2015年3月10日发布;上次更新时间2020年2月15日变更记录

由Dennis Jarvis [CC BY-SA 2.0],通过Wikimedia Commons(已裁剪)
总览
我提出了一种算法,用于计算性地减少屏幕颜色(RGB颜色)的混合,写给普通观众。它要解决的问题是,“考虑到由其RGB三元组指定的两种颜色,如果将两种颜色像油漆颜色一样混合(即减色混合),应该使用什么RGB三联体来表示会出现的颜色?” 我想严格执行此操作的唯一方法是采用刺激(连续光谱功率分布)如何进入我们的眼睛并被我们的大脑转换为三维色彩感觉的背后的数学方法。一旦对该过程进行了充分建模,就可以直接进行减色混合。我在这里提出的方法是将RGB颜色转换为光谱反射率曲线,使用加权几何平均值混合曲线,然后将结果转换回RGB。免责声明
RGB颜色介绍

计算机显示器的放大图。由ErnstA [CC BY-SA 3.0],通过Wikimedia Commons
如果我们仔细观察,我们在电视,计算机和电话上看到的颜色是由一系列微小的红色,绿色和蓝色点产生的。通过改变这三种颜色的相对亮度,我们可以通过“加性”颜色混合产生多种其他颜色。我们使用三个数字(R,G和B点的亮度)描述这些颜色,通常使用0-255范围内的整数,例如(R,G,B)=(217,15,145)。像Photoshop这样的程序就是这样描述其RGB颜色的。在其他设置中,RGB值被视为0.0到1.0范围内的浮点数,例如(RGB)=(0.7263,0.0112,0.8956)。Matlab之类的程序使用此约定。
三维RGB色彩空间(将鼠标悬停以进行动画处理)。
RGB“颜色空间”是由R,G和B轴跨越的三维空间。该空间内的一个点代表唯一的颜色。原点RGB =(0,0,0)表示黑色(或屏幕可以产生的最暗颜色,通常与真黑色相差很远)。RGB =(1.0,1.0,1.0)颜色表示R,G和B最亮时产生的颜色,通常称为白色。有许多不同的RGB颜色空间,其中不同的是将什么特定的红,绿和蓝光用于基色,以及哪些特定的颜色被视为白色,称为“参考白色”。本文档将重点介绍一种称为sRGB颜色空间的特定空间,该空间通常与RGB显示设备一起使用。它有一个非常具体的定义 旨在使彩色图像在各种计算机屏幕类型上看起来都一致。网页颜色?
加性与减性混合物

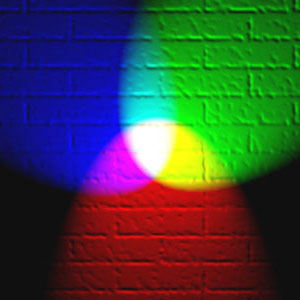
减色混合(由Jennifer Rensel [CC BY 2.0],通过Wikimedia Commons)

附加的混合色(通过Wikimedia Commons由en:User:Bb3cxv [CC BY-SA 3.0] )
当我们将两个彩色手电筒的光束重叠在白墙上时,它们会相加混合。当我们混合两种不同颜色的涂料时,它们会相减混合。在两种情况下,颜色混合的规则非常不同。例如,混合蓝色和黄色涂料通常会产生某种绿色。但是混合蓝光和黄光通常会产生白色或中性灰色。混合使用红色和绿色涂料通常会产生浑浊的颜色,但是如果使用浅色,则组合为黄色。
在计算机图形应用程序中,程序员需要模拟减色混合。一个明显的例子是一个程序,该程序教授如何混合油漆,例如本例。但是其他应用程序,例如绘画程序和逼真的场景生成,也可以通过对减色混合建模来受益。然而,找到一种以这种方式实际混合颜色的算法非常困难。引人注目的错误
为什么这是个问题?
以下是一些基本颜色的RGB值:
- 红色=(1,0,0)
- 绿色=(0,1,0)
- 蓝色=(0,0,1)
- 蓝绿色=(0,1,1) 。
- 洋红色=(1,0,1)
- 黄色=(1,1,0)
- 黑色=(0,0,0)
- 白色=(1,1,1)
青色,品红色和黄色通常用作减法“原色”。请注意,当我们将 RGB值混合在一起时,它们的数学运算效果如何:
- 青色=(0,1,1) 倍品红=(1,0,1)是蓝色=(0,0,1)
- 品红色=(1,0,1)乘以 黄色=(1,1,0) 是红色=(1,0,0)
- 青色=(0,1,1) 乘以 黄色=(1,1,0) 是 绿色=(0,1,0)
这正是我们从这些颜色的减色混合中所期望的结果。不幸的是,乘法混合模型对于其他颜色对来说很快就崩溃了。例如,将红色和黄色混合,仅将红色作为乘法结果,而不是我们期望的橙色。更糟糕的是,将白色与任何其他颜色混合似乎完全没有效果!在此混合模型中,无法产生颜色的色调。
其他人建议在进行混合以帮助进行减色混合之前,将RGB转换为其他颜色空间,例如L * a * b *颜色空间(“感知上统一”的颜色空间),CMYK颜色空间或HSV颜色空间。计算。根据我的经验,我不知道有任何成功的尝试。
我能想到的以健壮的方式进行操作的唯一方法是,首先了解大脑如何看待颜色,然后使此过程适应基于RGB的颜色的减法混合。
人类色彩感知的数学
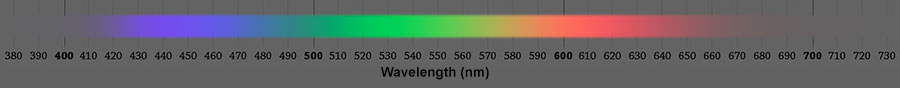
我们的眼睛对一系列比辐射波和微波快但比X射线和伽玛射线慢的电磁辐射敏感。从光谱的紫色端到红色端,可见光的波长范围大约为400到700纳米(nm)。

可见光谱(由Spigget [CC BY-SA 3.0]通过Wikimedia Commons)
通常,我们可以通过四个步骤来描述对象看起来如何具有颜色。
- 物体被光源照亮。
- 物体根据其反射特性选择性地反射光。
- 反射光或刺激从物体传播到我们的眼睛。
- 刺激由我们的大脑处理,给人以彩色物体的印象。
让我们更详细地看一下每个步骤:

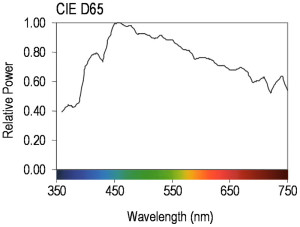
标准日光D65
光源
甲光源具有在该可以归纳为相对功率对频率的曲线图,例如,如该图所示的各频率各级功率。
这是比色研究中使用的“标准”光源之一,称为D65。它类似于日光,是sRGB色彩空间的参考光源(稍后会详细介绍)。请注意,它是如何向光谱的蓝色端峰值的,从而使其成为比室内白炽灯照明更“凉爽”的光源,室内白炽灯在光谱的红色端具有更大的功率。

孟塞尔红色样品(5R 4/14)的反射率曲线
反射率曲线
物体的反射特性可以方便地汇总在反射率曲线中,该曲线描述了在每个波长下反射的入射光的比例。可以使用分光光度计测量。例如,图中所示的反射率曲线是从亮红色物体测得的。
请注意,此红色样本如何反射大约70%的较长波长,而很少反射较短的波长。
由于反射率是反射光的一部分,因此每个波长的反射率都在0到1的范围内。唯一的例外是荧光物体,它可以反射某些波长处超过100%的入射光,因此反射率值大于1。

最终的光刺激(红色)是光源(蓝色)和反射率(黑色)的乘积。
刺激物
为了获得进入我们眼睛的光的分布(“ 刺激 ”),我们只需将光源乘以反射率即可,如图中红色曲线所示。
色觉
最后一步是用数学方法描述我们的大脑如何解释颜色刺激,从而为我们提供颜色感觉。可以用一个非常简单的矩阵方程来描述:
其中,是具有值的刺激矢量,是3x “颜色匹配函数”矩阵,是“三刺激值”和“线性RGB”值之间的3×3转换矩阵,是与光源有关的归一化因子,并且是伽玛校正之前颜色的3×1 RGB描述,或“线性RGB”值。更多细节…
对于直接从反射率曲线获得线性RGB值的特殊情况,这可以进一步简化。的,和术语都可以提前组合在一起成为一个单一的矩阵,。此外,由于是发光体和反射率曲线的乘积,因此可以从矩阵中提取发光体并将其组合到矩阵中,仅留下反射率曲线:
其中是反射率值的矢量,范围是0到1。更多细节…
的大小和的长度取决于我们测量反射率曲线的精确程度。通常,它在380 nm至730 nm范围内每10 nm测量一次,从而形成3×36矩阵和36×1向量。这是矩阵的特定值(同样,对于D65引用的线性RGB从反射率曲线计算的特殊情况)。更多细节…
从线性RGB值中获取真实sRGB值的最后一步是应用一种伽玛校正(也称为“压扩”)或应用“颜色分量传递函数”。在Photoshop中使用“色阶”功能的任何人在移动中间“色阶”控件时都会熟悉此过程。sRGB压缩操作可压缩较高的RGB值并扩展较低的值,从而提供更令人愉悦和逼真的sRGB色彩空间。更多细节…
因此,在给定特定反射率曲线的情况下,我们现在有一种方法来计算sRGB三元组。出于两种sRGB颜色的减色混合的目的,如果我们知道与这两种sRGB颜色相对应的反射率曲线,则可以对反射率曲线进行减法混合,以得出另一条反射率曲线,然后从该值计算出sRGB值。使用上面的公式计算混合反射率。如何实现反射率的减法混合?接下来讨论。
两条反射率曲线的减法混合
假设我们有两种颜色的反射率曲线,我们希望将它们相减地混合。在研究网络以了解这一点之后,我发现将反射率曲线相乘是朝着正确方向迈出的一步,但将模仿一种特殊类型的减色混合,该混合是白色光通过两个彩色滤光片而产生的,假设这些滤光片具有透射率与两个有色物体的反射率曲线相匹配的曲线。
但是我对建模涂料混合而不是彩色滤镜的行为更感兴趣。对于两个有色物体,我发现了Bruce MacEvoy的一个名为handprint.com的网站,该网站建议两条反射率曲线的“几何平均值”将为两种比例相等的水彩颜料的混合物给出合理的预测。通过将两个反射系数逐个元素相乘,然后取每个乘积的平方根,可以计算出两个反射系数的几何平均值。我决定进一步研究这种减性混合模型。
手印网站未解决的一件事是如何以不相等的比例混合颜色,例如,一种颜色的五个部分与另一种颜色的两个部分。在这里,“ 加权几何平均值 ”是有用的。(这个想法源于我先前在几何编程和Monomial方法中的工作。)如果我们将权重定义为每种颜色对混合的总贡献的一部分,则加权几何平均值(WGM)为
例如,如果我们想要第一种颜色的五部分和第二种颜色的两部分,则可以使用和。然后,在将两个反射率曲线中的每个值提高到幂之后,将它们相乘。您能看到两种颜色相等部分的情况如何简化为反射率乘积的平方根吗?
这很容易扩展到两种以上颜色的混合。每条反射率曲线都提高到占整体的比例。三种颜色的4:5:6混合将是
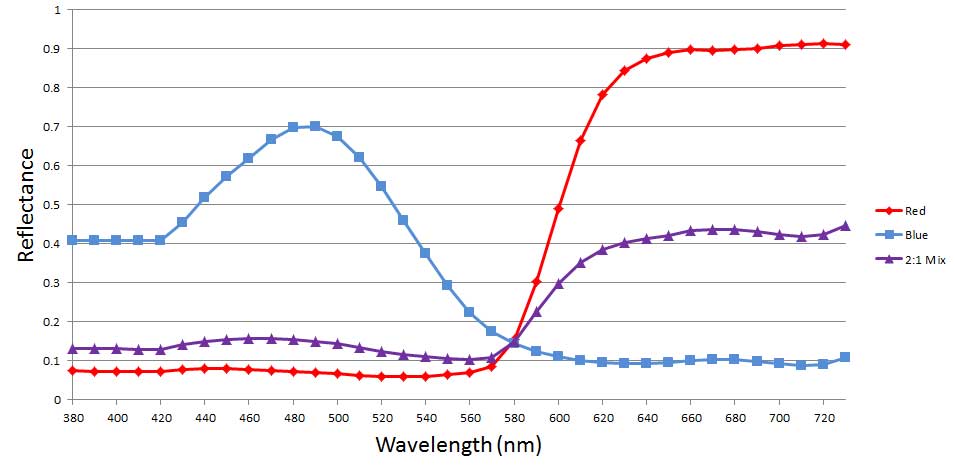
例如,假设我们有两条反射曲线,分别代表红色和蓝色。下图显示了来自红色和蓝色2:1混合的混合反射率:

红色和蓝色的2:1混合比(加权几何平均值)。
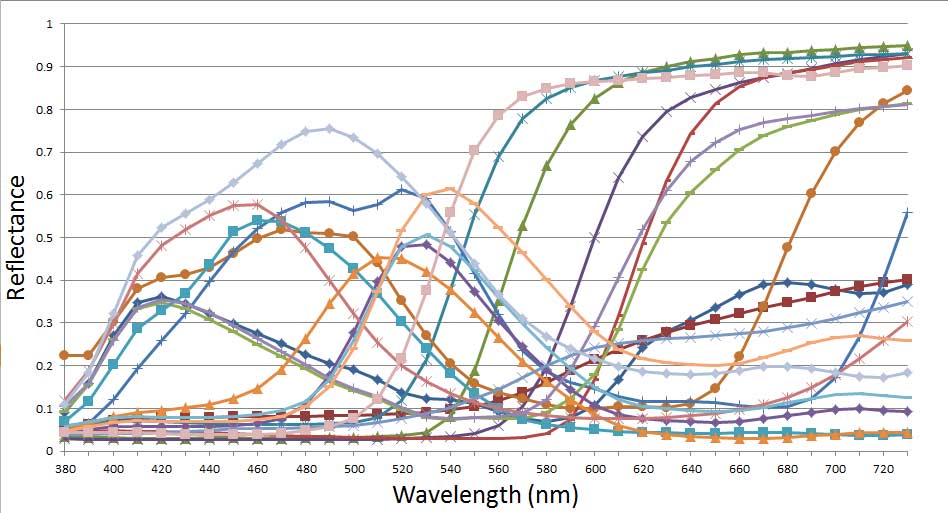
我花了一些时间检查WGM混合方法的特性。我找到了Zsolt Kovacs-Vajna的一个名为rs2color的软件程序,该程序具有各种商业涂料的反射率曲线的数据库。例如,这是19种Liquitex重质丙烯酸涂料的反射率曲线:

19种Liquitex HB丙烯酸涂料的反射率曲线。
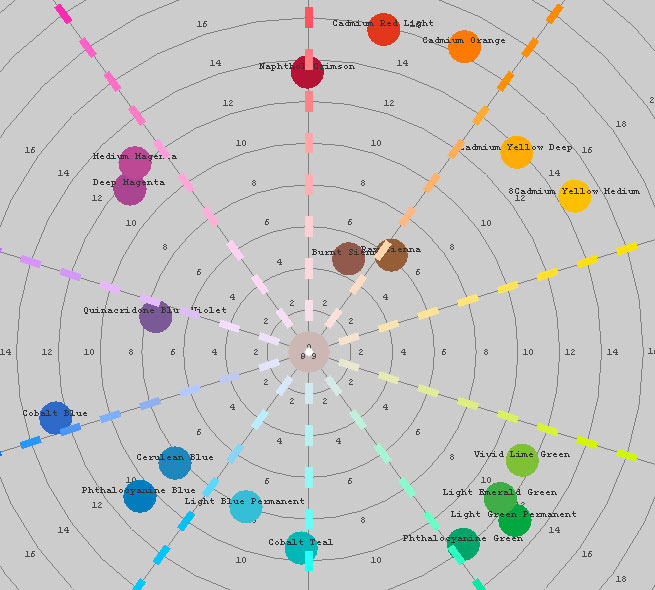
这是在rs2color程序中在色相/色度平面上绘制的19种Liquitex涂料:David Briggs检查了这19种Liquitex涂料的混合,并将结果绘制在rs2color中。他描述了接近青色,品红色和黄色的颜色如何与其他颜色很好地混合,从而产生明亮的饱和混合物。他绘制“混合路径”以显示混合比例从1:0到0:1的过程,并将这些路径描述为“ 外向章鱼 ”形状,这与他与红色,蓝色和红色混合时得到的混合路径形成对比。绿色,会使混合物浑浊并形成“内向章鱼”形状。

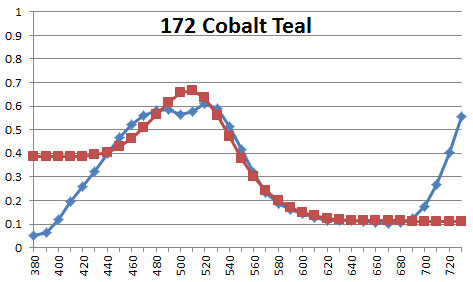
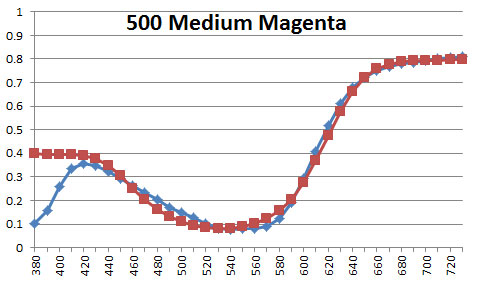
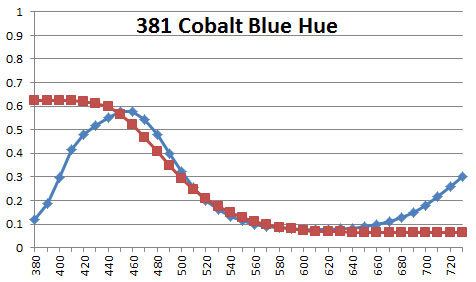
我使用WGM混合方法尝试了同样的方法,生成了9:1、8:2、7:3,…:9的中间混合物。下图显示了六种Liquitex颜色与其他所有颜色混合时的混合曲线:

青色(#172 Cobalt Teal)与其他人混合。

洋红色(#500中洋红色)与其他混合。

黄色(#830镉黄色中等色调)与其他混合。

红(#152镉红灯)与其他物质混合。

绿色(#312浅绿色永久)与其他混合。

蓝色(#381 Cobalt Blue Hue)与他人混合。
WGM混合规则似乎产生了非常合理的结果!此外,我很高兴看到大卫·布里格斯(David Briggs)描述的某些“章鱼”形状在WGM混合料中表现出来,尽管程度比他观察到的要小。我不确定rs2color中使用什么混合规则。我假设它基于更高级的油漆混合物理论(例如Kubelka-Munk理论)。与rs2color结果相比,WGM规则似乎是一种很有前途的简化程序。
顺便说一句,与黑白混合也很好。以下是每种Liquitex颜色混合的混合路径:
- 钛白(refl = 0.1228,0.2032,0.3886,0.6489,0.8518,0.9362,0.9568,0.9625,0.9673,0.9678,0.9677,0.9694,0.9691,0.9691,0.9701,0.9692,0.9692,0.9693,0.9668,0.9695,0.9679,0.9676,0.9671 ,0.9673,0.96734,0.9655,0.9661,0.9676,0.9700,0.9694,0.9680,0.9678,0.9692,0.9704,0.9705,0.9730)
- 象牙黑(refl = 0.0298,0.0466,0.0635,0.0803,0.0931,0.0957,0.0984,0.1028,0.1077,0.1129,0.1183,0.1208,0.1210,0.1225,0.1251,0.1274,0.1300,0.1325,0.1347,0.1374,0.1394,0.1421,0.1442 ,0.1456、0.1472、0.1493、0.1517、0.1537、0.1561、0.1579、0.1602、0.1622、0.1642、0.1669、0.1690、0.1711)
以1:9、2:8、3:7,… 9:1的中间混合比例

钛白色的所有色彩。

所有颜色的阴影均带有象牙黑色。
注意不要对黑色的反射率曲线使用零。这表示着色剂具有无限的着色力,无论使用多少着色剂,它都会使混合物变黑!
在这一点上,您可能会想:“那太好了,但是混合RGB颜色而不是反射率曲线呢?” 这确实是我们的最终目标。我看到可以为此目的采取的几种方法。
首先,我们可以使用已发布的反射率曲线的目录从RGB值中查找反射率曲线。这是最简单的方法,但有一些陷阱。我们被迫选择与我们的原色最接近的目录色,而这些原色可能不足以达到我们的目的。另外,如果我们要混合大量颜色或希望创建平滑的混合颜色渐变,这也不是可行的解决方案。
第二种选择是直接从源sRGB值计算反射率曲线。这比较复杂,但似乎可行。这就是我对本研究领域的“原始贡献”。
在以下各节中,我们分别考虑这两种情况。
分类反射率曲线

孟塞尔色彩手册的各种版本(由Mark Fairchild [CC BY-SA 3.0]通过Wikimedia Commons出版)
反射率曲线最广泛使用的目录之一来自Munsell Color System出版物。该系统通过色相,色度(类似于饱和度)和值(类似于亮度)描述对象的颜色。Paul Centore发布了该网站,该网站具有指向Munsell样品的测量反射率曲线的各种目录的链接。特别是,我发现此文本文件中的数据对我的研究最有用,该文本文件列出了1485种不同的孟塞尔颜色。我假设这些测量是由Paul Centore进行的。我为此数据创建了一个Excel电子表格,该电子表格可能比文本文件版本更方便。
我还使用先前介绍的公式在电子表格中添加了一些列,其中包含在D65照明下查看时每种Munsell颜色的sRGB值。(这是一个 sRGB值的文本文件,以防Excel格式不方便。它们的显示顺序与以前的文本文件和Excel文件中的反射曲线相同。)您可能会注意到,某些sRGB值全部超出0到255的范围。这是因为这些颜色不在sRGB色域内。没有这应当引起一个问题,因为我们使用的是良好的sRGB值来找到这个数据的反射率曲线,而不是sRGB值从反射率曲线。
假设我们有两种sRGB颜色,我们希望将它们进行减色混合。我们可以通过找到最接近这些sRGB颜色的孟塞尔颜色,然后混合相应的反射率曲线来做到这一点。这里有个小软件很方便。可以通过计算给定sRGB与每个Munsell sRGB三元组之间的距离(即 ),然后选择最小距离来进行详尽搜索。或者,在Excel电子表格中,可以定义一个新列来计算该平方和,然后可以按此列对行进行排序以将最小的列排到顶部。还有其他更有效的算法可用于进行最近邻居搜索。在Matlab中,我将生成sRGB Munsell值的Delaunay三角剖分,然后使用最近的邻居函数对其进行操作。
如果我们使用其他颜色空间,则选择的质量可以有所提高。sRGB不被认为是“感知上均匀的”,也就是说,sRGB空间中的均等运动并不代表感知的颜色均等地变化。在空间的某些部分,sRGB值的微小变化会发生颜色的大变化,反之亦然。L * a * b *颜色空间在感知上更均匀。因此,这将是更好的sRGB值转换成的L * a * b *值(做这个,那么这个),然后计算给定的L * a * b *的三重和孟塞尔L * A * B之间的距离*值。
应该注意的是,孟塞尔样品打算在标准光源C而不是D65下进行观察。光源C旨在模仿北方的天空日光,而光源D65则模仿中午的日光。它们的色温相差不远:C为6770 K,D65为6500K。但是,就我们的目的而言,预期的观看条件无关紧要。我们只是将Munsell数据集用作与指定D65参考的sRGB值相对应的反射率曲线的来源。孟塞尔样品的色相/色度/值指定无关。Munsell集只是为我们提供了属于真实涂漆表面的反射率曲线池。
一旦选择了与混合的sRGB颜色最匹配的Munsell反射率曲线,就可以使用前面介绍的加权几何平均混合规则来混合反射率曲线。然后可以将所得的反射率曲线转换为sRGB,以完成混合过程。
混合曲线可能会在sRGB色域之外(0-255以外)给出sRGB值。在那种情况下,我建议您只剪切值以使其保持在0到255之间。但是,我有一种直觉,如果两种颜色的混合在sRGB色域内,则加权几何均值混合也将在色域内。这可能很容易证明,但是我现在不花时间去调查。
直接从sRGB值计算反射率曲线
无需依赖现有的反射率测量数据,可以直接从sRGB值生成反射率曲线,然后在WGM混合计算中使用这些曲线。然而,主要的困难在于,存在无数个不同的反射率曲线,所有这些曲线都会产生相同的色彩感觉,即相同的sRGB颜色。从数学的角度来看,这在矩阵的形状中是显而易见的。它的列多于行,因此线性系统的确定性不足。
虽然找到具有特定sRGB值的单个反射率曲线不太困难,但它可能不适用于减色混合计算。例如,在各种波长下包含少量尖峰值的反射率曲线将产生可怕的混色结果。或者,具有负值的反射率曲线在数学上给出正确的sRGB值时,将导致WGM计算完全失败(在实值计算中禁止将负数提高至小数幂)。
我最近开发了一组算法,这些算法可以从sRGB三元组计算出反射率曲线,从而获得高质量的结果。“优质”是指它们产生的反射率曲线与自然界中发现的有色物体的反射率曲线非常相似,特别是与商业艺术家的油漆或这些油漆中使用的彩色颜料有关的反射率曲线。有关更多信息,请参见网页
| 算法名称 | 计算工作量 | 注释 | 链接到Matlab代码 |
| ILSS(迭代最小斜率平方) | 比较少。 | 速度非常快,但往往会低于反射率曲线的峰值,特别是对于鲜红色和紫色。始终返回0-1范围内的反射率值。 | 链接 |
| LLSS(最小原木斜率平方) | 大约是ILSS的12倍。 | 整体上质量较好,但趋于超过黄色区域的峰值。某些反射率值可能大于1,特别是对于鲜红色。 | 链接 |
| ILLSS(迭代最小对数斜率平方) | 大约是ILSS的20倍。 | 最优质的比赛。倾向于超调黄色区域中的峰值。始终返回0-1范围内的反射率值。 | 链接 |
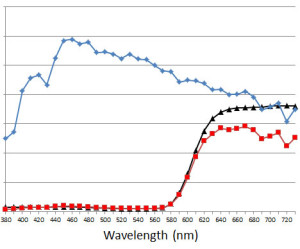
以下是先前研究的六种Liquitex颜色,显示了原始测量的反射率(蓝色曲线)和LLSS算法生成的反射率(红色曲线):
请注意,在非常高和很低的波长下,原始反射率曲线和生成的反射率曲线之间往往会有更多的差异。人类视觉对这些外部波长的敏感度要低得多,因此这些差异对感知的颜色影响很小。优化过程利用了这种降低的视觉灵敏度,并在光谱范围的两端使斜率保持尽可能接近零。请记住,即使两条曲线的末端可能相差很大,但它们都具有相同的sRGB值和可感知的颜色。
您选择使用哪种算法取决于您的特定需求。如果计算效率比实际色彩混合更重要,请使用ILSS。为了获得最佳结果,但要花费更多的计算,请使用ILLSS。LLSS方法可在良好结果与适度高计算量之间取得平衡。

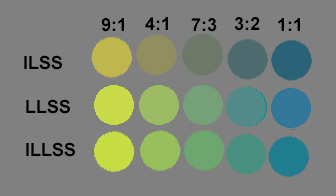
通过ILSS,LLSS和ILLSS以不同比例混合黄色和蓝色所获得的绿色的类型的比较。
可能影响使用哪种算法的决定的另一个因素是美观。通常期望将蓝色和黄色相减地混合会得到某种绿色,而不是来自加色混合的中性灰色。各种方法在行为上的差异会影响生产哪种绿色。该图显示了以各种比例混合黄色(255,255,0)和蓝色(0,0,255)的示例。与ILSS相比,ILLSS和LLSS似乎给出了更明亮和更多色的绿色,如果可以容忍较高的计算要求,则可能会偏向那些方法。
顺便说一句,如果您要在减色混合物中寻找更强的绿色,请尝试使用黄色和青色而不是黄色和蓝色!
其他应用
此处介绍的工作还适用于其他颜色空间,其他颜色匹配功能(观察者)和其他参考光源。回想我们从
为了适应其他颜色空间,将更改矩阵。例如,要在太空中操作,只需将恒等矩阵用于。对于不同的RGB颜色空间,根据此计算从RGB原色创建一个新矩阵,并参考白色。不同的标准观察者将需要不同的矩阵,例如CIE 1964 10度颜色匹配函数。这是一个编译许多不同颜色匹配功能集的站点。最后,不同的光源会在的计算来处理,这是。通过将其沿着矩阵的对角线放置,可以实现不同的光源。孟塞尔色彩科学实验室 链接到许多不同的标准光源(以及大量其他数据)。
更新2018年9月26日:RGB组件方法
我添加了一个新页面,该页面提供了一种更快的方法来生成减法混合计算的反射率曲线。它的速度与“ 生成反射率曲线”页面上显示的最快方法一样快,可确保0-1范围内的反射率值,但生成的反射率曲线不如较慢的高质量重建方法那样平滑或逼真。但是,它允许高质量的减法混合,而计算开销很小。(这种新方法是Brien Dieterle向我提出的想法的结果,他要求我帮助找到一种实现想法的方法。)
更新10/2/2018:Rec 2020 RGB色彩空间
我最近添加了一个新页面,该页面显示了如何将这些方法应用于色彩空间,称为ITU-R BT.2020-2建议书(10/2015)或建议书。简称2020。
2020年2月15日更新:有关RGB色域违规的警告
引起我注意的是,当使用加权几何平均法将RGB色域外边界附近的两种RGB颜色(接近0或255)混合时,所得的颜色有时会稍微落在0-1范围之外。(感谢Henry Glick的提示!)例如,如果我们混合红色(sRGB =(255,0,0))和黄色(sRGB =(255,255,0)),我们将得到以下WGM混合通过各种方法:
LLSS:混合物的线性rgb =(0.9133,0.2052,0.0089)(0-1色域内)
ILSS:混合物的线性rgb =(1.1093,0.0474,-0.0271)(超出0-1色域)
ILLSS:混合物的线性rgb =(1.0516,0.1261,0.0087)(0-1色域之外)
我进行了许多实验,发现所有三种方法都可以超过0-1色域,超出1最多8%,低于0最多5%。我建议在使用WGM混合颜色时,增加rgb值的步骤转换为sRGB之前,将0-1范围以外的值裁剪为0或1。
致谢
我要感谢布拉德·托伯(Brad Tober),他大约一年前就找我进行减法混合计算。这促使我进行这项工作,布拉德(Brad)在他的一个项目中成功使用了WGM混合算法:Colorigins —一种触觉的颜色混合和匹配游戏。这是显示其工作原理的视频: